Week 11 - Checkpoint 4 - Presentation and Graphics
Hi everyone, welcome back to my Cooking Academy, in this DevLog, I will summarise to you my graphic and presentation in my game.
Firstly, I want to talk about my game world graphic. In my game, I want to replicate an old restaurant vibe. Therefore, I want to use a cold, dark colour for the game background. I have decided to choose the purple background and wall. This colour also helps me to make my other assets more outstanding. You can find the image of my background in the game, or the images attached below:

Secondly, I want to walk you through the game decoration. As I have mentioned in the game description, my game will focus on developing the experience in the kitchen. Therefore, I did not use any assets such as dining tables or crystal chandeliers. In addition, I have used many kitchen assets such as the refrigerator, stove, or kitchen cabinets. At the beginning of the development phase, I have tried to build the assets myself to make the game more personalised. However, due to the time constraints of the assignment, in the final version, I have decided to use prebuilt kitchen assets from itch.io website. You can find the kitchen assets in my game or in the images attached below:




In addition to kitchen assets, I have also created the fire and fire distinguisher animation using unity particle system. I have decided to use the particle system as during the development phase, I cannot find the matching assets of the stove which match the cooking phase and it might be hard for player to identify the cooking stove if I only remain a static fire animation when players cook their dish or extinguish the burning fire. Please have a look into the animation in my game or in the gif image attached below:

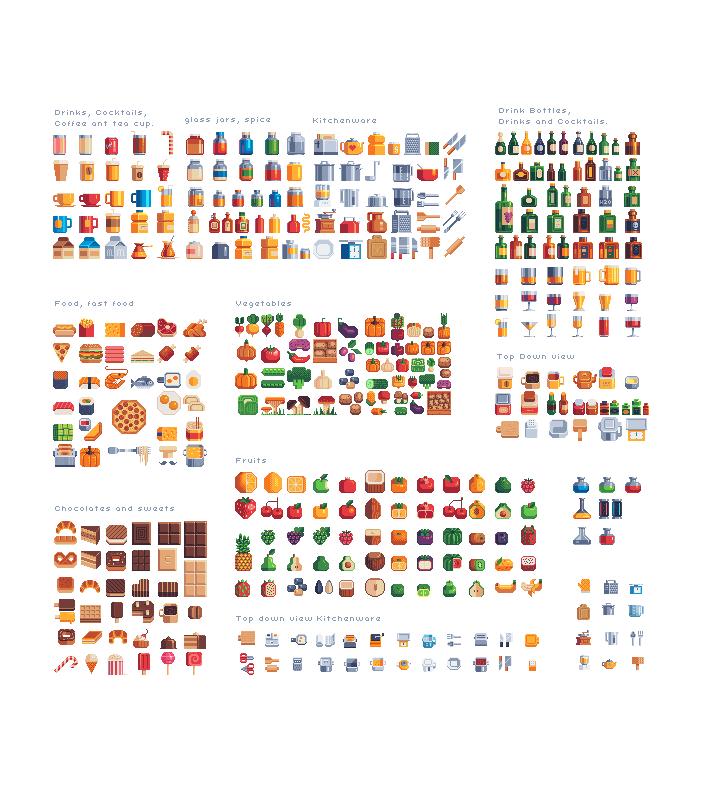
Thirdly, for the food assets, I have used the prebuilt assets on itch.io website to make the foods look vividly for player, especially young people, can remember the ingredients easily so that they can recognise it in each level. In addition, by making the ingredients easy to understand, players can remember the recipe faster so that they can apply it in the real world. However, to build a diverse menu containing different kinds of dishes throughout all six levels of the game, I have used two different set of game assets. Therefore, player can easily find the incompatible problem of the food graphic during the game. This issue is very hard to be fixed in this stage of the development of Cooking Academy due to the time constraints. However, the problem does not affect the game experience of the player too much, so I have decided to keep the current assets and replace it in the next update.


Lastly, beside the game animation, I have also used a pixel art restaurant background for the game menu section as below. I found the image is very chill with a restaurant in a rainy night, which is really suitable for a dining out date 😊

At the end, I want to say thank you so much for your time visiting and trying to play my game. If you have any further feedback, please let me know in the comments section of the post and I will try my best to update my game. I wish you have a great day!
Cooking Academy
| Status | Released |
| Author | HenryNguyen1301 |
| Genre | Strategy |
More posts
- Game DocumentOct 18, 2023
- Week 13 - Checkpoint 6 - TestingOct 12, 2023
- Week 12 - Checkpoint 5 - Polish and UIOct 12, 2023
- Game TestingOct 05, 2023
- Week 10 - Checkpoint 3 - Game puzzles and interactionSep 25, 2023
- Week 9 - Checkpoint 2- Basic Level BlockingSep 17, 2023
- Week 8 - Checkpoint 1 - Player MovementSep 10, 2023
- Game ConceptAug 27, 2023
Leave a comment
Log in with itch.io to leave a comment.